Thursday, February 28, 2013
The Shortest Google Search URL
http://www.google.com/search?q=test
Obviously, you should replace "test" with your query. If there are multiple keywords, replace space with "+" like this:
http://www.google.com/search?q=test+my+speed
You could drop "www." from the URL:
http://google.com/search?q=test
Google now uses AJAX to load search results, so you can replace "search?" with "#":
http://google.com/#q=test
You can even drop the slash after "google.com" and the URL works in most desktop browsers, but not in mobile browsers. You could also replace "google.com" with "google.ca" or other Google domains, but you'll get different results.
Fortunately, Google owns the googl.com domain and you can use this URL:
http://googl.com/#q=test
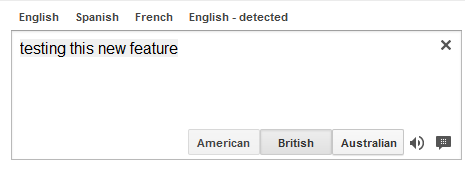
Upcoming Google Translate Features
The text-to-speech feature will allow you to select the dialect for languages like English, Spanish, Portuguese and Chinese. It's nice to compare American English, British English and Australian English.

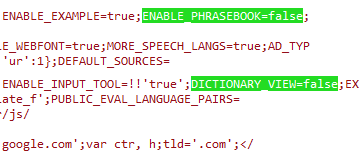
There's also a phrasebook feature that could help you learn some useful phrases and words in a variety of foreign languages. Another disabled feature is a dictionary view, but it's not clear if it only uses Google's dictionary data. Google could also monetize the service by including contextual ads.

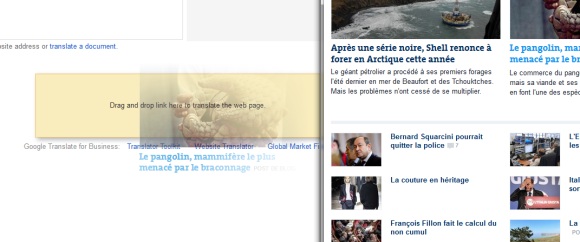
Drag and Drop Links to Google Translate

This feature would be even more useful if you could drag and drop pages that are already loaded in a different tab. I've tried to do that in Firefox, Opera and Chrome, but it only worked well in Chrome. The other browsers added some new characters to the URL and Google had to translate error pages. Chrome is already integrated with Google Translate, so you don't have to use this feature.
You could also select some text from a page and drag it to the input box (ignore the yellow box this time). If instant translation is enabled, you don't even need to click "Translate".
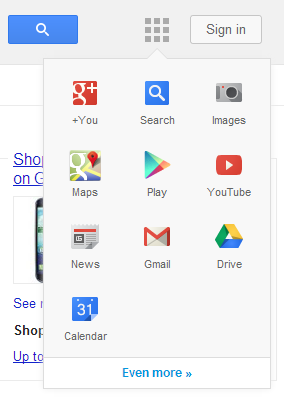
Google Tests a New Navigation Interface
The interface seems to be inspired by Chrome's app launcher, uses less space, but it's not very obvious. It's like a new version of the hidden navigation menu that was launched back in 2011 and removed after a few weeks.



{ Thanks, Maurice. }
Wednesday, February 27, 2013
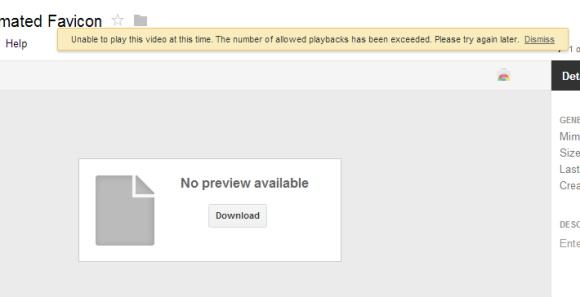
Google Drive Video Embeds, Too Limited
As you can see, even the video player from Google Drive has been removed:

After deleting the embed code from the blog post, Google no longer displayed the error message and the video started to play again.
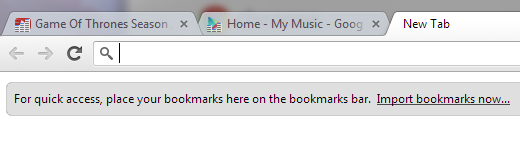
Chrome Shows Which Tab Is Making a Noise
The feature is currently available in the Canary channel and the latest Chromium builds, so it's not yet ready for primetime. For example, Chrome animates the Google Music favicon even if there's no music playing, but the feature works well for YouTube videos.


While it's nice to be able to tell which tabs are noisy, the animated favicons are distracting and many people find them annoying. Why not add a widget that lets you control the volume for each tab or mute some of tabs?
{ Thanks, everyone. }
Gmail Attachments in Google Drive?

It turns out that there are many references to Gmail attachments in Google Drive's code, so this new feature is not yet enabled in the public version of Google Drive, but Google employees test it.


It's likely that you'll be able to manage Gmail attachments from Google Drive, find attachments and share them with other people. Google Drive is already the central file repository for most Google services.
Tuesday, February 26, 2013
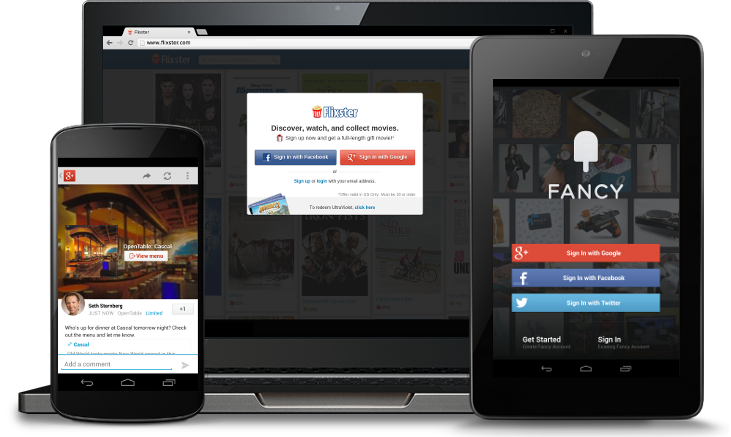
Google+ Sign-In Now Part of Google Play Services
Google+ Sign-In

Over-the-air installs from your website
After signing in with Google on your web site, users will now have the option to install your Android app on their devices instantly. They’ll enjoy a seamless desktop-to-mobile experience, and you’ll be able to drive more downloads. Linking your web site and Android apps is as simple as registering your project and clients with the Google APIs console.App customization
When users sign in with Google, they can now bring their Google+ info with them (like their public profile, and the people in their circles). This lets your app welcome them by name, display their picture, connect them with friends, and lots more.Interactive posts
Shares from your app can now include calls to action (like “listen,” “RSVP,” and “check-in”), custom thumbnails, and brand attribution — all of which help them stand out in users’ Google+ streams. Clicking on an interactive post can also deep link to a specific piece of content inside your app, further improving engagement.App activity that’s useful, not annoying
Users’ app activities will only be visible to the Google+ circles they specify (if any), and they’ll only appear when they’re relevant. Putting users in control, and not spraying their stream builds trust in your app, and encourages meaningful sharing.Measure and monitor key metrics
Once your Google+ Sign-In integration is live, you’ll be able to measure and monitor downloads, total users, interactive post performance, and other key metrics. To set up Google+ Platform Insights for your Android app, simply connect it with your Google+ page.More about Google+ Sign-In
To learn more about integrating with Google+ Sign-In, visit our developer docs. You can also read our announcement on the Google+ Developers Blog, or download some of the first apps to include this functionality.Google Maps Android API v2
This release includes fixes for more than 20 bugs, including half of the top 10 issues filed in the Google Maps API issue tracker. These include improvements to map rendering and the behavior of markers and infowindows.
Also included are features like native support for new map shapes such as circles, anti-clockwise polygons, and the OnMyLocationChangeListener event, which is called when a change in location is detected.
Check out the product documentation for a complete set of release notes.
More About Google Play Services
To learn more about Google Play services and the APIs available to you through it, visit the Google Services area of the Android Developers site.
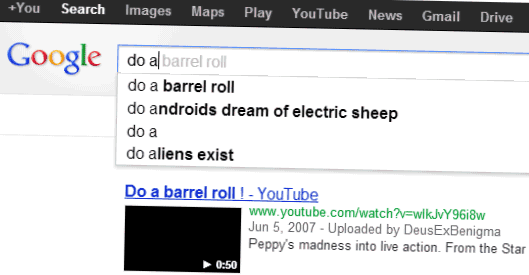
A Disrupting Google Easter Egg
"The issue is, if you search for just [do a] in Google with Google Instant on, it will show you the search results for [do a barrel roll] and just spin the screen before you can complete your query. So if you meant to search for [do a hop skip and a jump], good luck because before you know it, the search results will take an unexpected turn," reports Search Engine Roundtable.

Actually, you can continue entering the query and the Easter Egg will disappear, but few people will do that. This is an example of Easter Egg that disrupts the user experience and makes Google Search more difficult to use.
Google could trigger the Easter Egg only if you type the entire query or if you select the first suggestion. Another option is to delay the Easter Egg animation.
Hide Google's Navigation Bar

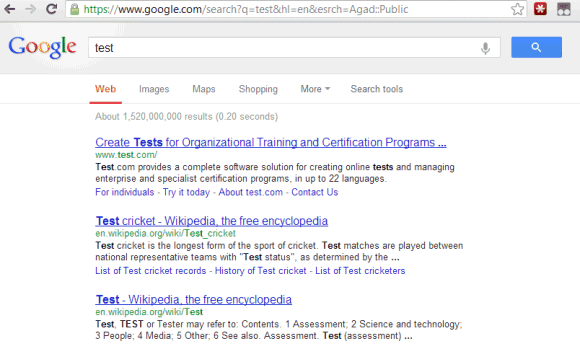
You can right-click the search box in Chrome, Opera and Firefox, select "Add as search engine", "Create search" or "Add a keyword for this search" and create a new search engine you can trigger using a keyword.

Tecno-Net reports that Google tests a new interface that hides the navigation bar on search results pages and only shows it when you visit the homepage.
1TB of Google Storage? Buy a Chromebook Pixel Instead
The regular price for 1TB of Google Drive storage is $50/month, so Google offers $1800 of storage for only $1300 and the hardware is "free". Obviously, there's a big difference between monthly payments and an upfront payment, not to mention that you may not need 1TB of storage right now and you can always upgrade later.
Google only offers 100GB of storage for 2 years when you buy any other current-generation Chromebook (Samsung Series 3, Samsung 550, Acer C7, HP Pavilion 14), so you only get $120 worth of storage. Chromebook Pixel users get 10 times more storage and an additional year for using it. And that's not the only "goody": "your Chromebook comes with 12 free [Gogo in-air internet] passes that you can use over 2 years on domestic US flights."
Thursday, February 21, 2013
Google's First Ultrabook
But why is it called Pixel? It's the first Chromebook with a retina-like display, 3:2 aspect ratio and 2560x1700 resolution. Much like Apple's Retina MacBook Pro, Chromebook Pixel uses pixel doubling to make everything look sharp and crisp. The display has "the highest pixel density (239 pixels per inch) of any laptop screen on the market today" and it's a 12.85-inch IPS touchscreen with 400 nit brightness and 178° extra-wide viewing angles.
Pixel has an anodized aluminium body, glass touchpad, backlit keyboard, hidden vents, Intel i5 processor and 4GB of RAM. "The touchpad is made from etched glass, analyzed and honed using a laser microscope to ensure precise navigation. The Pixel also has powerful, full-range speakers for crisp sound, a 720p webcam for clear video, and a total of three microphones designed to cancel out surrounding noise," informs Google.
Google also includes 1TB of free Google Drive Storage for 3 years. You can also buy a special model with an integrated LTE modem for Verizon.
The Verge has some cool pictures. "There are subtle design touches throughout the machine that help add to the 'premium' feel that Google is going for. The fan vents out in the hinge, every edge is subtly bezeled to prevent sharp angles, the speakers are fairly loud despite being hidden underneath the keyboard, and Google even opted to not put labels next to the ports."
The downside is that Google's Chromebook is really expensive: $1300 (WiFi)/$1450 (WiFi+LTE). It's more expensive than Apple's MacBook Air and most ultrabooks. While it has a better display, Chrome OS is more limited than MacOS (or Windows) and it only became popular when Samsung and Acer started to offer $200-$250 Chromebooks. When you can buy tablets with high-resolution displays for $400 (Nexus 10) or $500 (iPad), the $1300 Chromebook Pixel feels out of place and overkill. After all, you can buy a Nexus 4, Nexus 7, Nexus 10 and a Samsung Chromebook for less than $1200. An ARM device would've been a lot cheaper, but less powerful.
"The Pixel will be available for purchase starting today on Google Play in the U.S. and U.K., and soon on BestBuy.com. The WiFi version ($1,299 U.S. and £1,049 U.K.) will start shipping next week and the LTE version ($1,449) will ship in the U.S. in April. If you're interested in a hands-on experience, you can visit select Best Buy (U.S.) and Currys PC World (U.K.) store locations."
Now Google has a good reason to open its own physical stores.
{ via Google Blog }
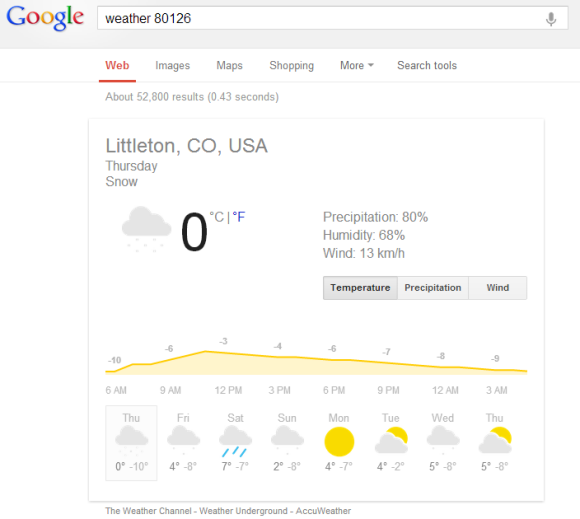
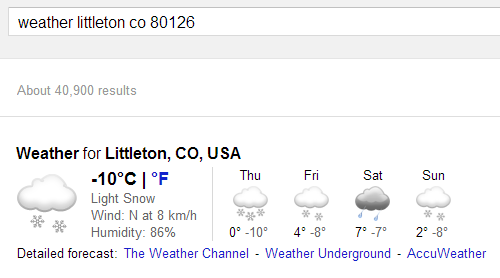
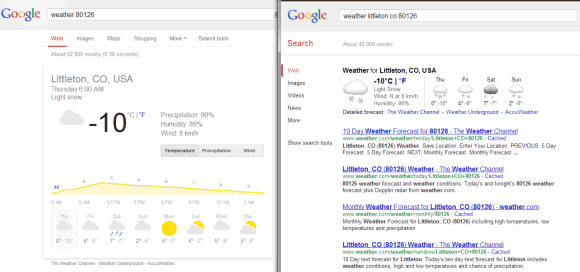
New Google Weather OneBox for Desktop

Here's the old interface (I've managed to take this screenshot by pretending I'm using IE7 and changing the user-agent):


It's interesting that many search features are first added to the mobile/tablet interface and a few months later to the desktop UI.
{ Thanks, Mikhail. }
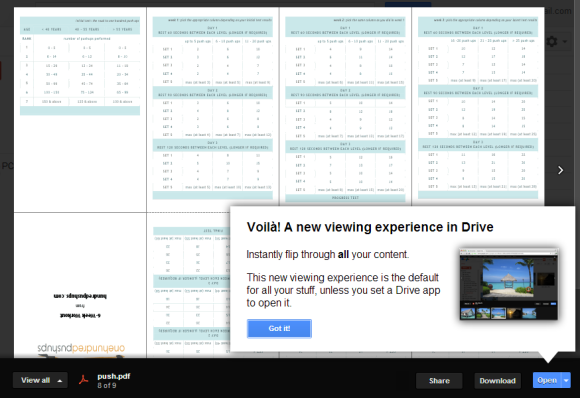
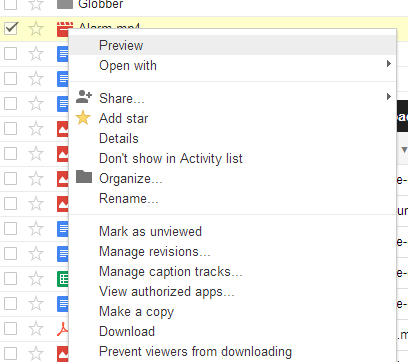
Google Drive's File Previews

It's interesting that Google Drive shows the new previews if you click a file that's not associated with a web application. For examples, the previews don't show up if you click a Google Docs document, so you need to right-click the file and select "Preview".

"When previewing a file, it's easy to flip through nearby files by clicking the arrows on the left and right sides of the preview window. This is a great way to scan through a group of photos you've stored in your Drive," explains Google. You can also use the left and right arrow keys to navigate to the other files and up/down arrow keys to scroll up/down in documents. While the previews don't let you edit documents, you can select text, zoom in or out, find text (Ctrl+F), print the documents or share them with other people.

The feature is currently rolled out, so you may not see it yet in your account. Check back later or sign in to a different Google account.
{ via Google Drive Blog }
Tuesday, February 19, 2013
Using Cryptography to Store Credentials Safely
Posted by Trevor Johns, Android Developer Relations team

Following our talk "Security and Privacy in Android Apps" at Google I/O last year, many people had specific questions about how to use cryptography in Android. Many of those revolved around which APIs to use for a specific purpose. Let's look at how to use cryptography to safely store user credentials, such as passwords and auth tokens, on local storage.
An anti-pattern
A common (but incorrect) pattern that we've recently become aware of is to use SecureRandom as a means of generating deterministic key material, which would then be used to encrypt local credential caches. Examples are not hard to find, such as here, here, here, and elsewhere.
In this pattern, rather than storing an encryption key directly as a string inside an APK, the code uses a proxy string to generate the key instead — similar to a passphrase. This essentially obfuscates the key so that it's not readily visible to attackers. However, a skilled attacker would be able to easily see around this strategy. We don't recommend it.
The fact is, Android's existing security model already provides plenty of protection for this kind of data. User credentials should be stored with the MODE_PRIVATE flag set and stored in internal storage, rather than on an SD card, since permissions aren't enforced on external storage. Combined with device encryption, this provides protection from most types of attacks targeting credentials.
However, there's another problem with using SecureRandom in the way described above. Starting with Android 4.2, the default SecureRandom provider is OpenSSL, and a developer can no longer override SecureRandom’s internal state. Consider the following code:
SecureRandom secureRandom = new SecureRandom();
byte[] b = new byte[] { (byte) 1 };
secureRandom.setSeed(b);
// Prior to Android 4.2, the next line would always return the same number!
System.out.println(secureRandom.nextInt());
The old Bouncy Castle-based implementation allowed overriding the internally generated, /dev/urandom based key for each SecureRandom instance. Developers which attempted to explicitly seed the random number generator would find that their seed replaces, not supplements, the existing seed (contrary to the reference implementation’s documentation). Under OpenSSL, this error-prone behavior is no longer possible.
Unfortunately, applications who relied on the old behavior will find that the output from SecureRandom changes randomly every time their application starts up. (This is actually a very desirable trait for a random number generator!) Attempting to obfuscate encryption keys in this manner will no longer work.
The right way
A more reasonable approach is simply to generate a truly random AES key when an application is first launched:
public static SecretKey generateKey() throws NoSuchAlgorithmException {
// Generate a 256-bit key
final int outputKeyLength = 256;
SecureRandom secureRandom = new SecureRandom();
// Do *not* seed secureRandom! Automatically seeded from system entropy.
KeyGenerator keyGenerator = KeyGenerator.getInstance("AES");
keyGenerator.init(outputKeyLength, secureRandom);
SecretKey key = keyGenerator.generateKey();
return key;
}Note that the security of this approach relies on safeguarding the generated key, which is is predicated on the security of the internal storage. Leaving the target file unencrypted (but set to MODE_PRIVATE) would provide similar security.
Even more security
If your app needs additional encryption, a recommended approach is to require a passphase or PIN to access your application. This passphrase could be fed into PBKDF2 to generate the encryption key. (PBKDF2 is a commonly used algorithm for deriving key material from a passphrase, using a technique known as "key stretching".) Android provides an implementation of this algorithm inside SecretKeyFactory as PBKDF2WithHmacSHA1:
public static SecretKey generateKey(char[] passphraseOrPin, byte[] salt) throws NoSuchAlgorithmException, InvalidKeySpecException {
// Number of PBKDF2 hardening rounds to use. Larger values increase
// computation time. You should select a value that causes computation
// to take >100ms.
final int iterations = 1000;
// Generate a 256-bit key
final int outputKeyLength = 256;
SecretKeyFactory secretKeyFactory = SecretKeyFactory.getInstance("PBKDF2WithHmacSHA1");
KeySpec keySpec = new PBEKeySpec(passphraseOrPin, salt, iterations, outputKeyLength);
SecretKey secretKey = secretKeyFactory.generateSecret(keySpec);
return secretKey;
}The salt should be a random string, again generated using SecureRandom and persisted on internal storage alongside any encrypted data. This is important to mitigate the risk of attackers using a rainbow table to precompute password hashes.
Check your apps for proper use of SecureRandom
As mentioned above and in the New Security Features in Jelly Bean, the default implementation of SecureRandom is changed in Android 4.2. Using it to deterministically generate keys is no longer possible.
If you're one of the developers who's been generating keys the wrong way, we recommend upgrading your app today to prevent subtle problems as more users upgrade to devices running Android 4.2 or later.
Monday, February 18, 2013
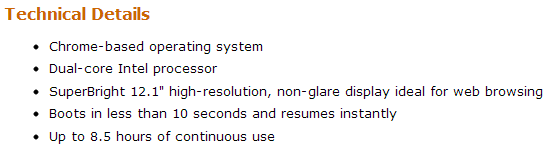
Chromebooks and Battery Life

For some reason, a few months after introducing the Series 5 Chromebook, Samsung switched to a different battery: 41Wh and only 6.5 hours of use. The updated Series 5 Chromebook, which uses a Celeron processor, has a battery with a larger capacity: 51Wh, but the same battery life. Samsung's latest Chromebook, which uses a Cortex A15 chip, has a 30Wh battery and the same battery life because the ARM chip is more efficient.
What about the latest offerings from Acer, Lenovo and HP?
- Acer C7: 37Wh, 2.5Ah, 3.5 hours battery life
- HP Pavilion: 35Wh, 2.55Ah, 4.25 hours battery life
- Lenovo X131e: 6.5 hours battery life.
It's not clear why the latest Chromebooks no longer have a great battery life, but the new batteries are obviously cheaper and lighter. Google's Chromebook features page no longer mentions the word "battery", even if this was one of the main selling points for the first Chromebooks.
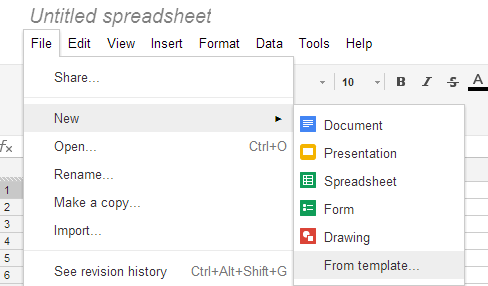
Google Docs Templates, Still Available
Another workaround is to create a document, spreadsheet, form, drawing or presentation, click the "File" menu, select "New" and then "From template".

Maybe Google finds a way to integrate the templates section with the Google Drive apps, so that it doesn't open in a new tab.
Thursday, February 14, 2013
Security Enhancements in Jelly Bean
Posted by Fred Chung, Android Developer Relations team
Android 4.2, Jelly Bean, introduced quite a few new features, and under the covers it also added a number of security enhancements to ensure a more secure environment for users and developers.
This post highlights a few of the security enhancements in Android 4.2 that are especially important for developers to be aware of and understand. Regardless whether you are targeting your app to devices running Jelly Bean or to earlier versions of Android, it's a good idea to validate these areas in order to make your app more secure and robust.
Content Provider default access has changed
Content providers are a facility to enable data sharing amongst app and system components. Access to content providers should always be based on the principle of least privilege — that is, only grant the minimal possible access for another component to carry out the necessary tasks. You can control access to your content providers through a combination of the exported attribute in the provider declaration and app-specific permissions for reading/writing data in the provider.
In the example below, the provider ReadOnlyDataContentProvider sets the exported attribute to "true", explicitly declaring that it is readable by any external app that has acquired the READ_DATA permission, and that no other components can write to it.
<provider android:name=”com.example.ReadOnlyDataContentProvider”
android:authorities=”com.example”
android:exported=”true”
android:readPermission=”com.example.permission.READ_DATA” />
Since the exported attribute is an optional field, potential ambiguity arises when the field is not explicitly declared in the manifest, and that is where the behavior has changed in Android 4.2.
Prior to Jelly Bean, the default behavior of the exported field was that, if omitted, the content provider was assumed to be "exported" and accessible from other apps (subject to permissions). For example, the content provider below would be readable and writable by other apps (subject to permissions) when running on Android 4.1 or earlier. This default behavior is undesirable for sensitive data sources.
<provider android:name=”com.example.ReadOnlyDataContentProvider”
android:authorities=”com.example” />
Starting in Android 4.2, the default behavior for the same provider is now “not exported”, which prevents the possibility of inadvertent data sharing when the attribute is not declared. If either the minSdkVersion or targetSdkVersion of your app is set to 17 or higher, the content provider will no longer be accessible by other apps by default.
While this change helps to avoid inadvertent data sharing, it remains the best practice to always explicitly declare the exported attribute, as well as declaring proper permissions, to avoid confusion. In addition, we strongly encourage you to make use of Android Lint, which among other things will flag any exported content providers (implicit or explicit) that aren't protected by any permissions.
New implementation of SecureRandom
Android 4.2 includes a new default implementation of SecureRandom based on OpenSSL. In the older Bouncy Castle-based implementation, given a known seed, SecureRandom could technically (albeit incorrectly) be treated as a source of deterministic data. With the new OpenSSL-based implementation, this is no longer possible.
In general, the switch to the new SecureRandom implementation should be transparent to apps. However, if your app is relying on SecureRandom to generate deterministic data, such as keys for encrypting data, you may need to modify this area of your app. For example, if you have been using SecureRandom to retrieve keys for encrypting/decrypting content, you will need to find another means of doing that.
A recommended approach is to generate a truly random AES key upon first launch and store that key in internal storage. For more information, see the post "Using Cryptography to Store Credentials Safely".
JavascriptInterface methods in WebViews must now be annotated
Javascript hosted in a WebView can directly invoke methods in an app through a JavaScript interface. In Android 4.1 and earlier, you could enable this by passing an object to the addJavascriptInterface() method and ensuring that the object methods intended to be accessible from JavaScript were public.
On the one hand, this was a flexible mechanism; on the other hand, any untrusted content hosted in a WebView could potentially use reflection to figure out the public methods within the JavascriptInterface object and could then make use of them.
Beginning in Android 4.2, you will now have to explicitly annotate public methods with @JavascriptInterface in order to make them accessible from hosted JavaScript. Note that this also only takes effect only if you have set your app's minSdkVersion or targetSdkVersion to 17 or higher.
// Annotation is needed for SDK version 17 or above.
@JavascriptInterface
public void doSomething(String input) {
. . .
}
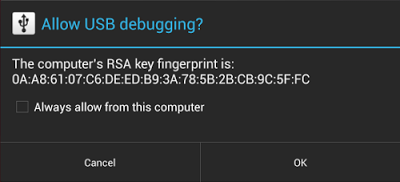
Secure USB debugging
Android 4.2.2 introduces a new way of protecting your apps and data on compatible devices — secure USB debugging. When enabled on a device, secure debugging ensures that only host computers authorized by the user can access the internals of a USB-connected device using the ADB tool included in the Android SDK.
Secure debugging is an extension of the ADB protocol that requires hosts to authenticate before accessing any ADB services or commands. At first launch, ADB generates an RSA key pair to uniquely identifies the host. Then, when you connect a device that requires secure debugging, the system displays an authorization dialog such as the one shown below.

The user can allow USB debugging for the host for a single session or can give automatic access for all future sessions. Once a host is authorized, you can execute ADB commands for the device in the normal way. Until the device is authorized, it remains in "offline" state, as listed in the adb devices command.
For developers, the change to USB debugging should be largely transparent. If you've updated your SDK environment to include ADB version 1.0.31 (available with SDK Platform-tools r16.0.1 and higher), all you need to do is connect and authorize your device(s). If your development device appears in "offline" state, you may need to update ADB. To so so, download the latest Platform Tools release through the SDK Manager.
Secure USB debugging is enabled in the Android 4.2.2 update that is now rolling out to Nexus devices across the world. We expect many more devices to enable secure debugging in the months ahead.
More information about security best practices
For a full list of security best practices for Android apps, make sure to take a look at the Security Tips document.
Wednesday, February 13, 2013
Google OS, Developed in 2006?
Was Chrome OS developed before Google Chrome? Jeff Nelson, a former Google engineer, says that he started working on a Google OS prototype in 2006. The goal was to make Firefox run faster, so he used this browser.
"It was a chopped down Linux distribution - as so many 'new' operating systems are, these days. I wrote the first version as early as July 2006 and showed it around to management. Instead of launching a project, the response was extremely tepid. My boss complained, 'You can't use it on an airplane.' Actually, you could as, under the covers, it was still a bare-bones Linux distribution and could execute any Linux program installed on it," Jeff explains. "The main priority when I started constructing the operating system was the need for speed - to create a super-fast operating system."
Jeff was developing web apps at Google and he had to restart the browser frequently. "Restarting the web browser was a particularly slow operation, often taking 30-45 seconds, whether IE or Firefox, Linux or Windows. However, even simple tasks such as displaying a directory in a file explorer were unreasonably slow operations, requiring several seconds for a task that should be nearly instantaneous. (...) The solution? Move the entire desktop operating system into RAM. By moving the entire operating system into RAM, that immediately took off the table the largest performance bottlenecks in the operating system: File I/O."
Most tasks were now completed almost instantly, Firefox restarted in 1 second and even the code compiled faster. The problem was that RAM is a volatile memory, so you could lose data if you didn't save it to the disk. He solved the problem by only using web apps and performing some backups to a local storage media. Web apps solved many other problems: avoiding software installation, using less storage, many apps weren't available for Linux.
"Thus, tracking down web apps to replace any and all functionality normally found on a desktop, became a priority. That's how the seeds of the webapps on the Chromium desktop, albeit originally written in HTML and running on Firefox, were planted," concludes Jeff.

Google released a lot of web apps in 2006: Google Chat, Google Page Creator, Google Calendar, Google Spreadsheets, Google Docs, Picasa Web Albums, Google Apps for Your Domain. Chrome was launched 2 years later and the first prototype Chromebook (Cr-48) was available in December 2010.
{ via Chrome Story}
New Google Now: More of the information you need, at just the right time.
Going to the movies? Movie cards now include the latest ratings from Rotten Tomatoes, so you can pick the right movie. Purchase your tickets through Fandango, and Google Now will remind you when you need to leave for the theater, and pull up your tickets once you arrive.
In the market for a new home? Google Now can provide you with nearby real estate listings from Zillow. Plus, when you are checking out that remodeled kitchen at the open house, Now will automatically pull up more information about the listing.
Of course, all of this information is most helpful when it’s front and center and ready when you are. The new Google Now widget brings all your important Now cards to your home or lock screen, so you don’t even have to open the app.
When Google Now first launched last summer, we promised it was just the beginning, and it would continue to get better at delivering you more of the information you need, before you even ask. This is the fourth update since launch, and we’re just getting started!
To try out these new cards, get the latest version of the Google Search app for Android, available on Google Play for devices running Android 4.1 and above.
Posted by Baris Gultekin, Product Management Director
WebM and Broken Promises
Nothing happened since then, so I assume that Google changed its mind. Mostly likely, Google hoped that this announcement will increase WebM's adoption, but that was wrong. Other than YouTube, few other sites converted their videos to WebM. Why spend time and money to convert videos when they could simply use a Flash player?
After all, Adobe Flash doesn't support WebM and that's the second broken promise: "As Kevin Lynch mentioned today at Google I/O, we are excited to include the VP8 video codec in Flash Player in an upcoming release, which will help provide users with seamless access to high quality video content on all of their Internet-connected devices," announced a blog post from 2010.
Adobe didn't support the VP8 codec, so Flash is still mostly H.264-only. And so are Internet Explorer, Safari, iOS, Windows Phone. WebM is mostly non-existent in the mobile space and that's where the future lies. Even if Android 2.3+ supports WebM, there aren't many devices with hardware acceleration for WebM.
Now Firefox's Windows nightly builds allow you to play H.264 HTML5 videos using the Windows Media Foundation backend. "That means if you're using a Windows computer that already has a licensed H.264 decoder installed, you'll be able to enjoy HTML5 video that's been encoded using MPEG LA's codec."
That means in the near future the most important browsers will support H.264 videos natively and WebM will matter even less. There's a VP8 successor that's more efficient, there's WebP for images and there's the WebRTC API for native video chat apps, but H.264 will continue to dominate web video. Those broken promises just made it more obvious.
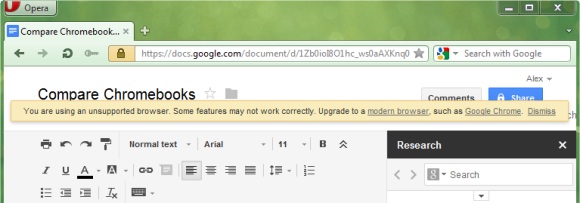
Opera Switches to WebKit and Chromium
"Presto is a great little engine. It's small, fast, flexible and standards compliant while at the same time handling real-world web sites. It has allowed us to port Opera to just about any platform you can imagine. (...) It was always a goal to be compatible with the real web while also supporting and promoting open standards. That turns out to be a bit of a challenge when you are faced with a web that is not as open as one might have wanted. Add to that the fact that it is constantly changing and that you don't get site compatibility for free (which some browsers are fortunate enough to do), and it ends up taking up a lot of resources - resources that could have been spent on innovation and polish instead," explains an Opera employee.
"For all new products Opera will use WebKit as its rendering engine and V8 as its JavaScript engine. It's built using the open-source Chromium browser as one of its components. Of course, a browser is much more than just a renderer and a JS engine, so this is primarily an 'under the hood' change. Consumers will initially notice better site compatibility, especially with mobile-facing sites - many of which have only been tested in WebKit browsers. The first product will be for Smartphones, which we'll demonstrate at Mobile World Congress in Barcelona at the end of the month. Opera Desktop and other products will transition later," mentions Bruce Lawson.
The problem with Opera is that it has a low market share on the desktop (about 1-2%) and not many web developers bother to test their sites in Opera. Google's sites have always had issues in Opera and most Google web apps don't officially support Opera (check the system requirements for Google Drive). Gmail's help center actually mentions that "We don't test Opera, but believe it works with all of Gmail's features." Probably Google doesn't want to allocate resources for testing sites in a desktop browser that's not popular, but it has a completely different rendering engine.

In a perfect world, browsers and sites would just follow the standards and everything would work well, but it takes time to create the standards and browsers implement their own version in the meanwhile. Not to mention that browsers have all kinds of quirks.
Google launched Chrome in 2008 and one of the reasons why it chose WebKit was that "we knew we didn't want to create yet another rendering engine. After all, web developers already have enough to worry about when it comes to making sure that all users can access their web pages and web applications."
WebKit started in 2001 as an Apple fork of KDE's KHTML engine, it was used to build Safari, a few years later it was open sourced and Nokia ported WebKit to Symbian. WebKit is now the most popular mobile rendering engine, since it powers Safari Mobile and all iOS browsers (other than thin clients like Opera Mini), Android's stock browser, Chrome for Android and many other mobile browsers. WebKit's combined market share is now more than 40%, according to StatCounter and Wikimedia's stats.
Tuesday, February 12, 2013
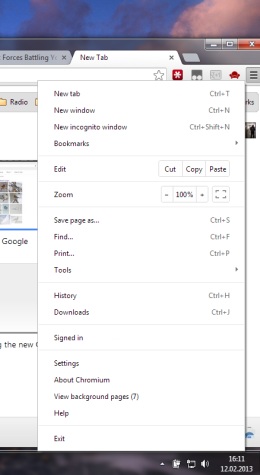
Chrome's Giant Touch-Optimized Menu

When you use Chrome's sync feature, the menu's height becomes 625 pixels. Here's how a recent Chromium build looks on my 1280x800 laptop and remember that most laptops sold right now have a 1366x768 resolution:

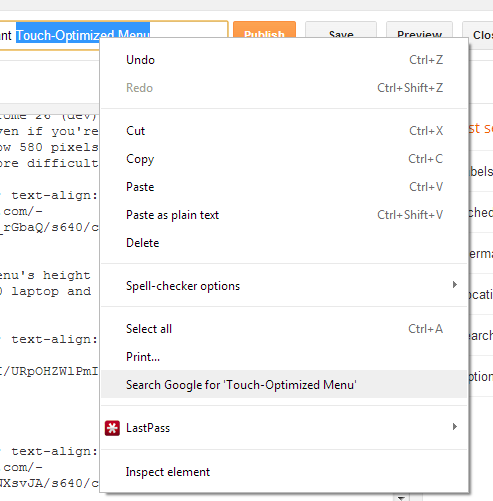
Chrome also changed the contextual menu:


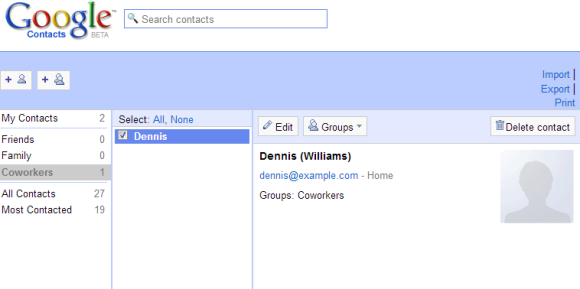
Mobile Google Contacts Alternative
I've tried to use the standard desktop interface available at google.com/contacts, but it's slow and hard to use on a mobile phone. Fortunately, Google still offers the old version of the Google Contacts site at google.com/contacts_v1 and it works a lot better on a smartphone.

Update: There's another option - https://mail.google.com/mail/h/?v=cl (thanks, Alexandre).
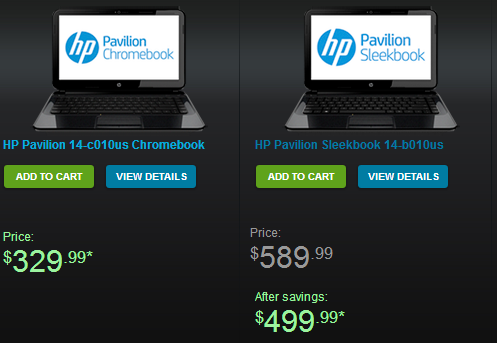
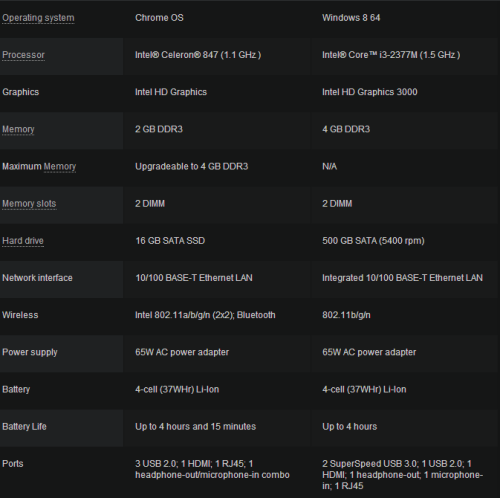
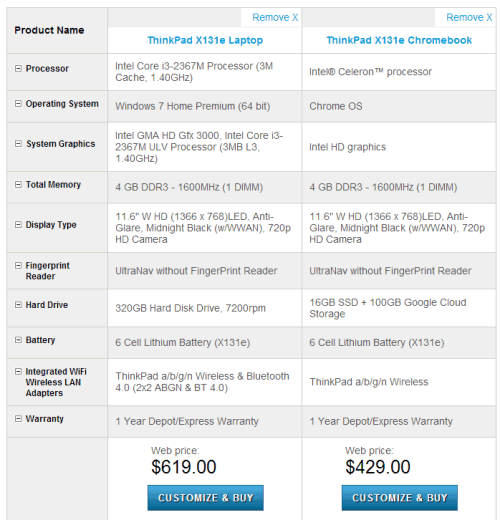
From Sleekbooks to Chromebooks
The price dropped from $590 to $330 for the HP laptop and from $620 to $430 for the Lenovo laptop. The less expensive Intel CPU and the free Chrome OS license help manufacturers save about $200.



Monday, February 11, 2013
Chromebook Pixel
Today's Chromebooks are a lot more powerful than the original Chrome OS devices, since they traded Intel's Atom for Celeron and Cortex-A15, but they're not high-end devices. Celeron is a low-end CPU, displays are average, build quality is not great. It's hard to come up with a premium notebook that costs less than $500.
Well, it turns out that Google works on a new Chromebook that features a backlight keyboard, aluminum casing and a high-resolution 2560x1600 display with touch support. Unlike the previous Chromebooks, it's designed entirely by Google. Here's a leaked ad for the upcoming Chromebook Pixel:
Nexus 10 has the same resolution and Chromebook Pixel could use the same Cortex-A15 SoC that also powers the Samsung Chromebook. It's not clear how much it will cost, but the ARM SoC is a better option than a powerful Intel CPU since the device could be a lot less expensive. If Samsung's Chromebook costs $250 and Nexus 10 costs $400, it's likely that Chromebook Pixel will cost less than $500. The first premium ARM laptop.
YouTube Background Audio in iOS 6.1

It's a great feature for music videos, podcasts, ambient sounds and it's unfortunate that Android doesn't include it and Apple (accidentally?) disabled it in iOS 6.1. Until Apple fixes the bug, you can install two third-party YouTube apps that use some undocumented APIs to support background audio: McTube and YouPlayer. McTube continues to play the video after closing the app, while YouPlayer lets you manually enable background audio.
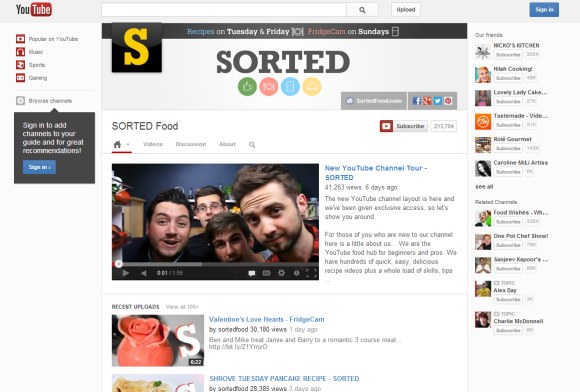
New Interface for YouTube Channels
What are the changes? The persistent left sidebar and the list of featured channels limit the channel's real estate, but make the interface more consistent. Most of the features from the old interface are still available, but they're more difficult to find. For example, to find the "feed" view, you need to click the arrow next to the home icon and click "feed". The list of playlists, the featured playlists and the list of likes are buried in a drop-down. There's also a new "about" section that shows the channel description, the number of subscribers and the video views, which is used to be placed in the right sidebar. The search box is only displayed when you click the new search icon.
The channel trailer replaces the featured video for non-subscribers. "You can show a trailer that will only appear to viewers who aren't already subscribed to your channel. This is your chance to let visitors know what your channel is all about and tell them why they should subscribe."



{ Thanks, Sterling. }
Friday, February 8, 2013
Permalinks for Google Drive Images
So you've uploaded a photo to Google Drive and the only options are to download the file and link to the image page. But what if you want to embed that image in a web page or simply post a direct link to the image? You may think that right-clicking the image lets you copy the image URL, but that's not true. Even if you check the source code of a page or use features like Firefox's "view page info", you'll get a link that doesn't work.
Fortunately, there's an easy solution - replace this URL from the address bar:
http://docs.google.com/file/d/FILEID/edit
with:
http://drive.google.com/uc?export=view&id=FILEID
(where FILEID is a long sequence of digits and letters).
This only works if you've changed the visibility options to "public on the Web" or "anyone with the link" in the Share dialog.
Here's an example:
You can also use:
http://drive.google.com/uc?export=download&id=FILEID
to trigger a download and this works for any non-private Google Drive file, not just for images.
{ via Stack Overflow. Photo licensed as Creative Commons Attribution. }


